My primary objective is to explore various debugging options available for a UI5 application that can make a developer more productive in terms of detecting and fixing bad practices, memory leaks, Fiori design flaws, etc. I have been working on OpenUI5 applications for quite some time, apart from other Js frameworks like Angular, React, Ember, etc. Debugging applications is just a natural &
Innominds Blogs About Latest Software Technologies | Innominds Blog | Design UX & UI
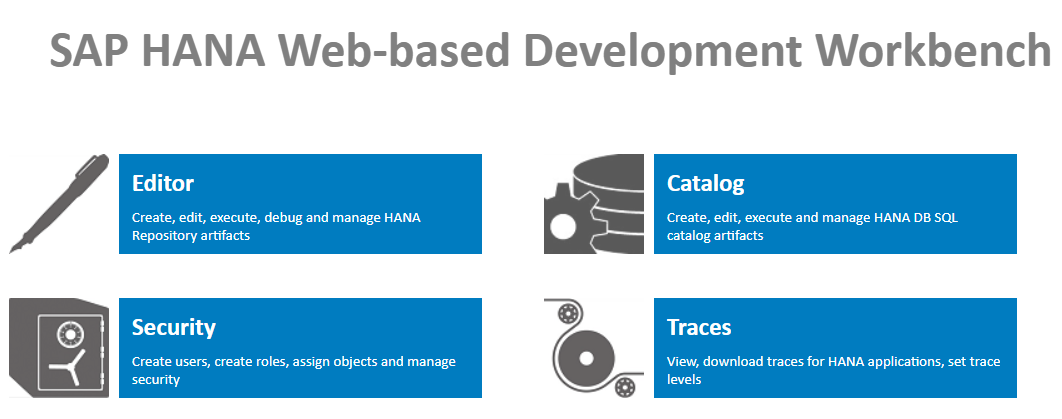
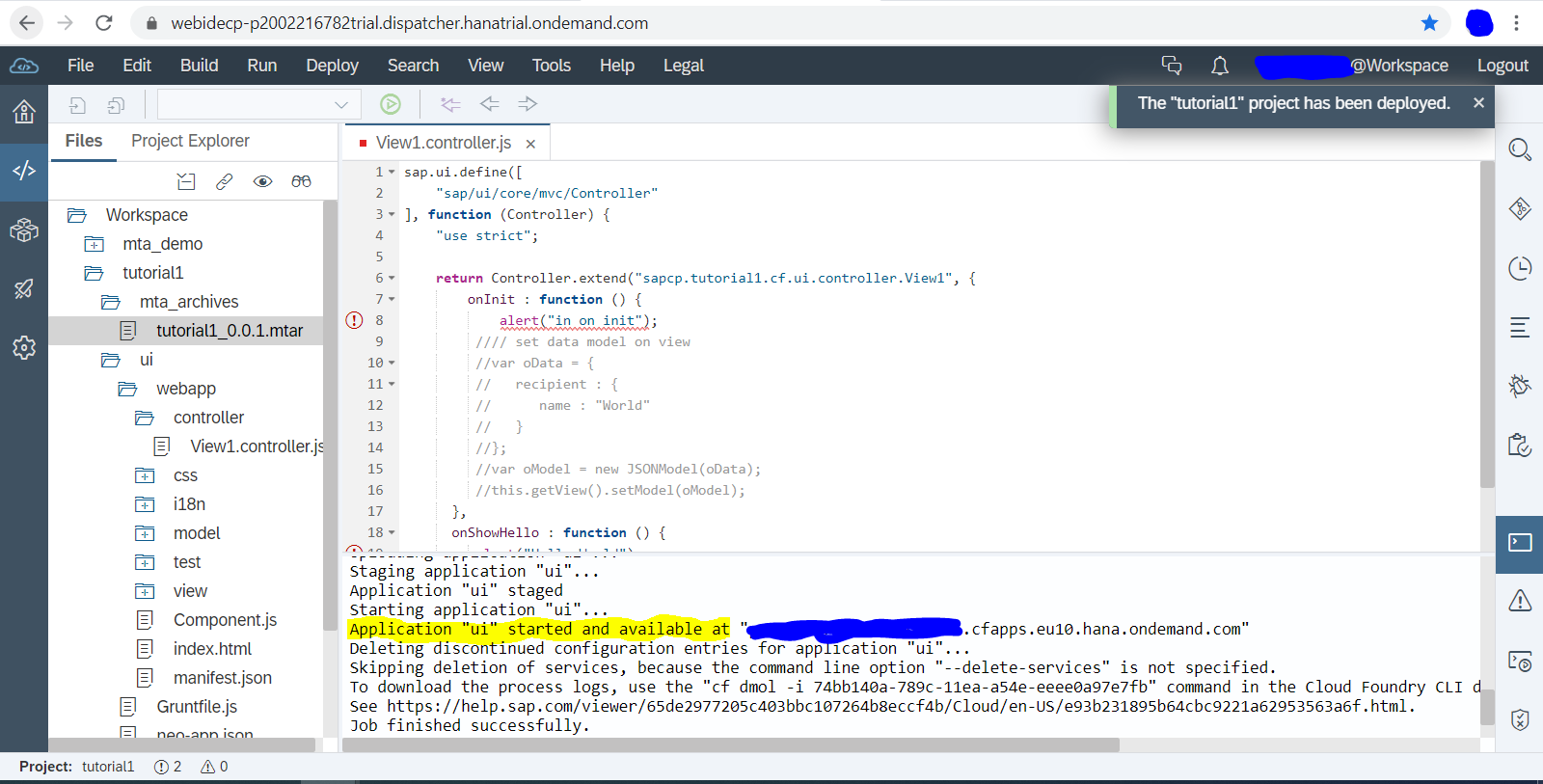
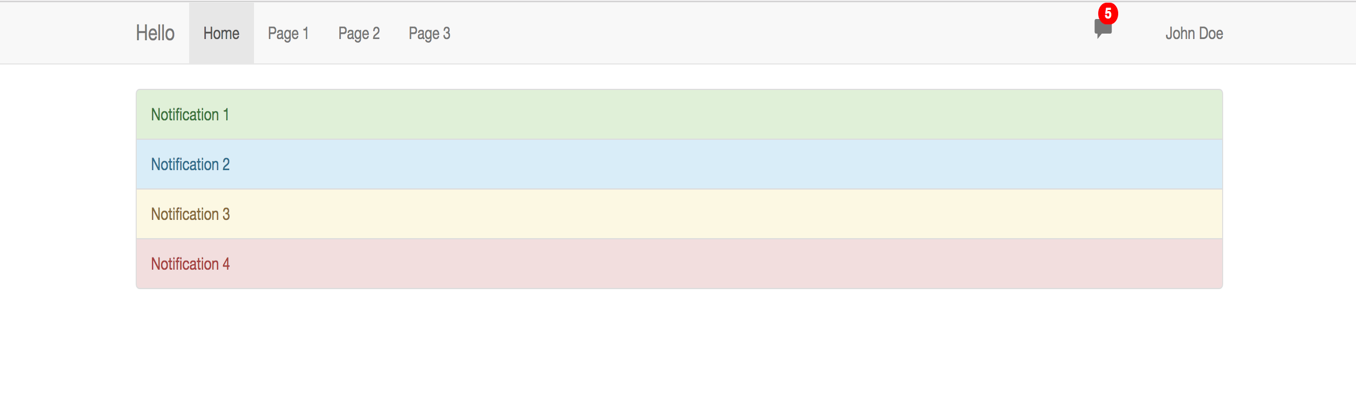
In my previous blog we have learnt the basics of SAP UI5 and the steps for setting up the SAP UI5 project development environment. In this blog, we shall understand the basics of SAP HANA and and the steps for creating backend OData service.
SAP UI5 is a UI framework that helps in the rapid development of enterprise-class responsive applications. It has lots of ready-made controls that can easily be integrated to build applications quickly. If you are looking for fast development of enterprise application, this is the best fit.
How Redux Helps in Managing State in JavaScript Application
What is State in JavaScript? Every UI component needs some data to render it. Based on the user interaction, like when a user edits it, some other user changes it or due to external factors, this data may change. The UI component must react to these changes and re-render the UI to show the latest data to the user.
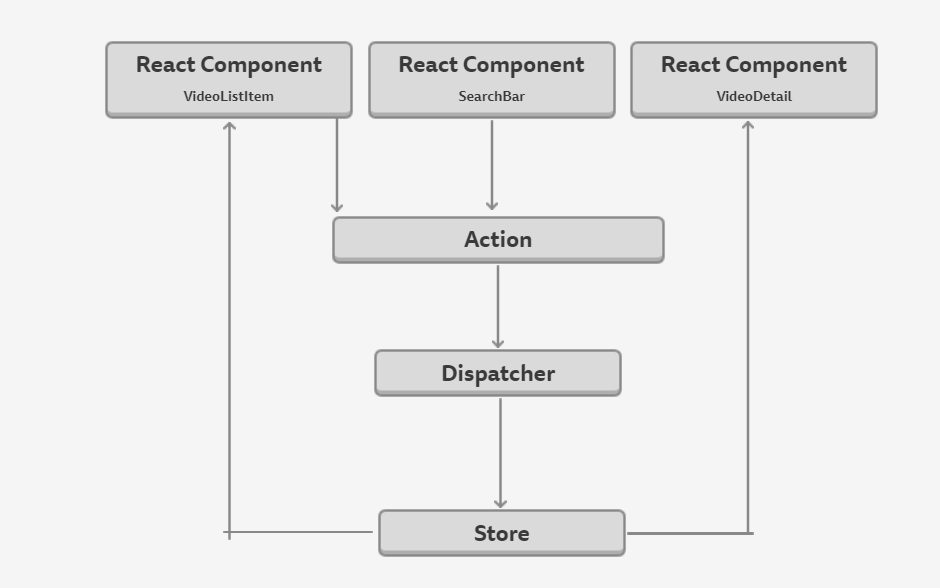
Welcome to the second part of the blog. In this part, we will add the SearchBar functionality. We need to start by updating the App.js to include SearchBar as shown in the image below.
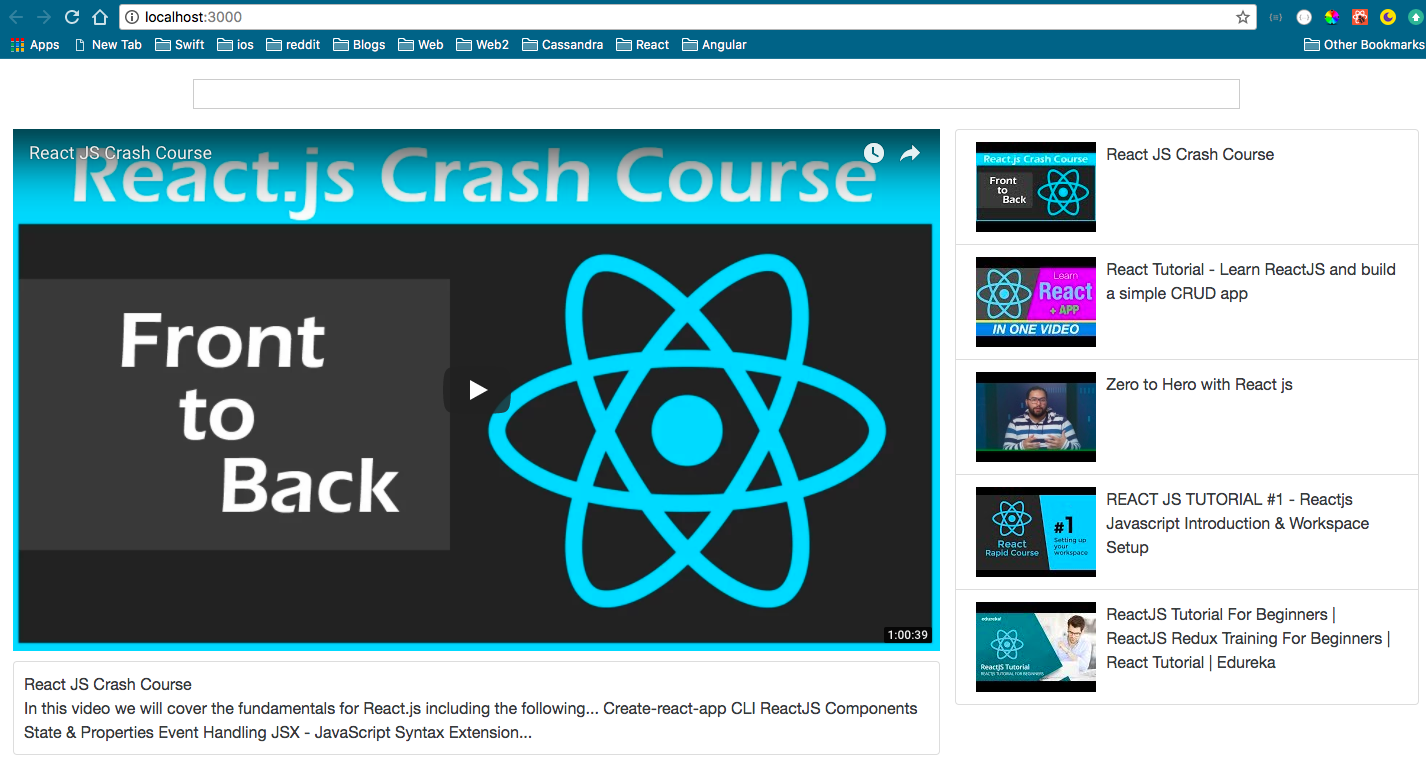
Previously, I have written a three part series blog to create a YouTube Player in ReactJS. It only used React and depended heavily on call backs from children to parent, particularly in a case wherein it was two levels deep.
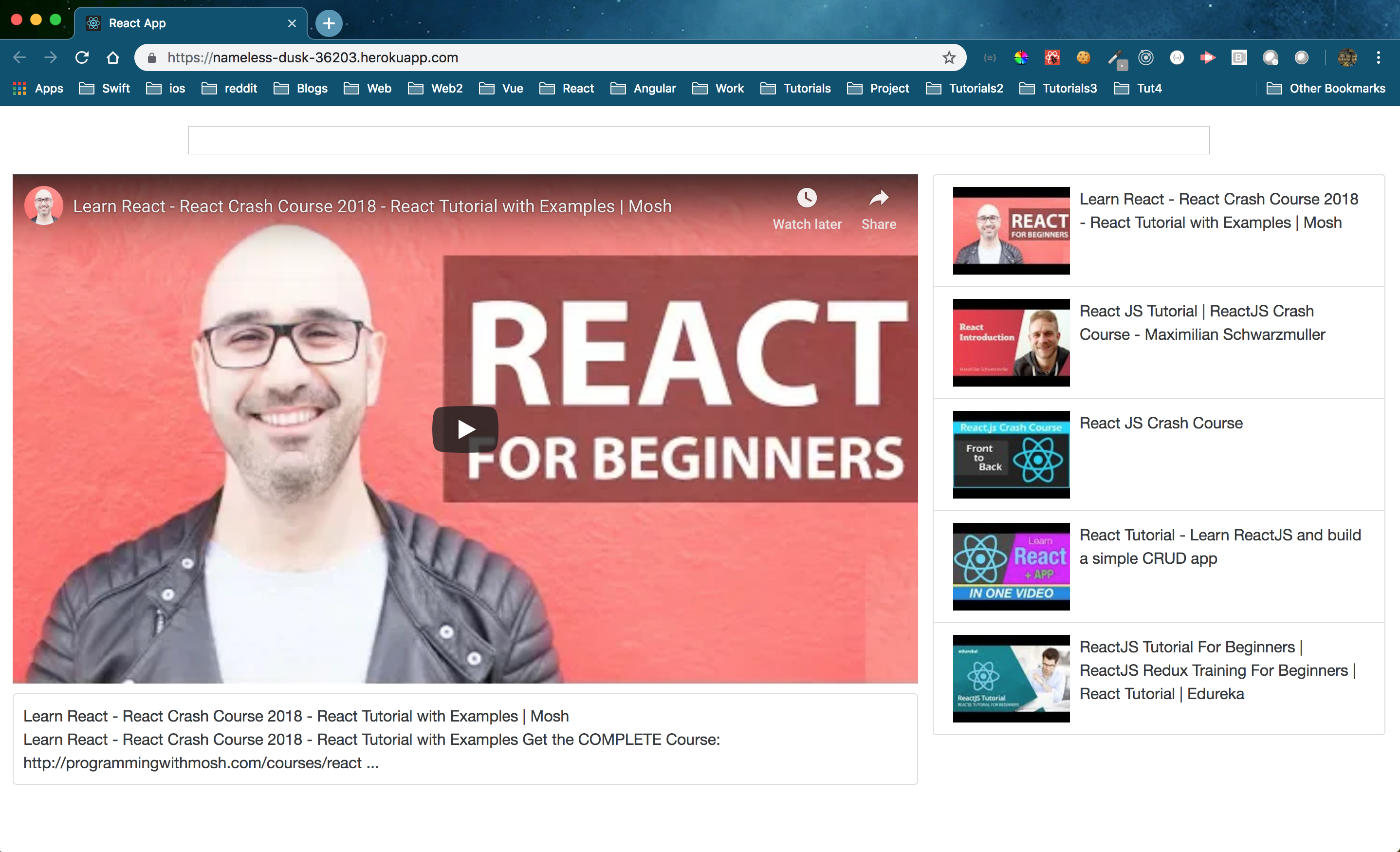
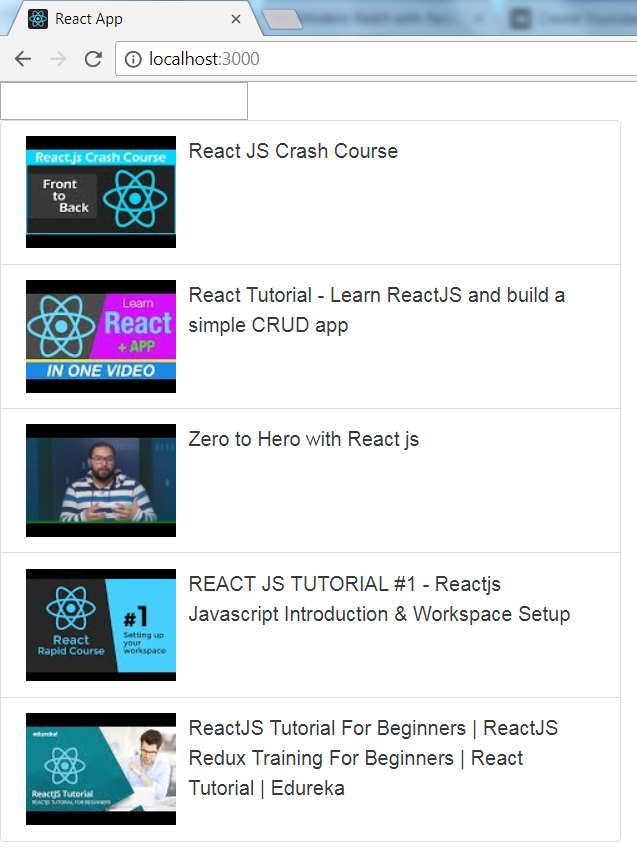
Finally, we have come to the concluding part of the blog series. As of now, we have three main tasks remaining. First, showing the video player, second the option to click on a video to change it in video player and third is search capabilities to search for videos.
Upgrade Debugging Skills with Chrome's Developer Console Tool
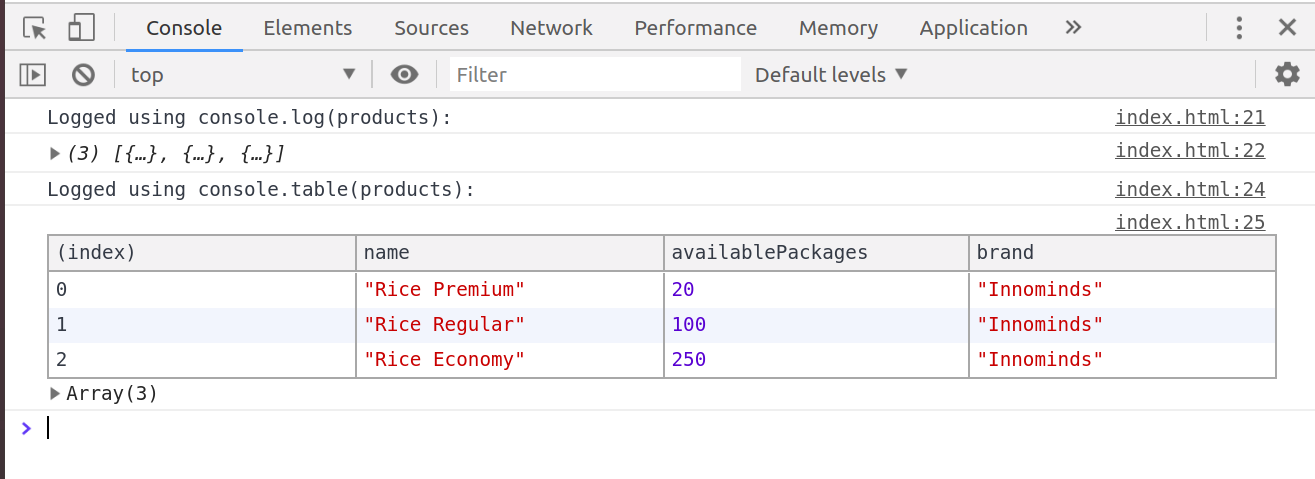
Being a developer, one must learn how to write efficient code and debug it swiftly. Excellent debugging skills add value to an individual and to the team to find and help fix bugs faster. Every browser vendor is making a sincere effort in enhancing the developer console tool to make it accessible and useful to developers. New capabilities for Chrome's developer console tools are getting pushed in
Welcome to the second part of the blog. Let’s start from where we left in part one, but first add Bootstrap to our project so that it looks good. Add this in index.html in the head part.
My journey with React started more than a year ago. I was already doing web-development with HTML, CSS, and JavaScript for the past seven years. Later, I completed the Freecodecamp front end certification, too. React came like a cool kid in front end development, which was a must at the time. So, I jumped into the bandwagon and purchased "Modern React with Redux" by Stephen Grider and learnt a
Categories
- Quality Engineering (46)
- Mobility (35)
- Cloud & DevOps (27)
- Connected Devices & IoT (23)
- Big Data & Analytics (22)
- Design UX & UI (18)
- Technology (12)
- Healthcare (10)
- Cloud (6)
- Digital Products & Applications (6)
- App Development (4)
- Blockchain (4)
- Enterprise Security (4)
- Platforms and Solutions (4)
- Solutions (4)
- ArtificiaI Intelligence and Machine Learning (3)
- Connected Devices and IoT (3)
- Construction (3)
- Software Products and Digital Engineering (3)
- medtech (3)
- Insider (2)
- Product Engineering (2)
- Rapid Application Development (2)
- AI Agent (1)
- Cloud & FinOps (1)
- Computing (1)
- DevOps (1)
- Low code app development (1)
- Pharma (1)
- QA (1)
- Six Easy Steps to Create Android Instant Apps (1)
- digital products and applications (1)
- retail (1)
Authors
- Innominds (80)
- Sairamprabhu Vedam (22)
- Cami Zimmer (10)
- Mahalingam Murali Iyer (8)
- Nabendu Kumar Biswas (7)
- Durga Prasad Moganty (5)
- Naresh Kumar Devalapally (5)
- Karthikeya Koppuravuri (4)
- Venkata Sujatha Tokala (4)
- Srikanth Voonna (4)
- Kishore Kumar Vangala (3)
- Karthik V Pedamallu (3)
- Krishna Prakash Narasannagari (3)
- Dharma Sagar Pathaneni (3)
- Siri Appaneni (3)
- Pradeep Chakravarti Gudipati (2)
- Satyanarayana Ponugupati (2)
- Ananda Rao Vemula (2)
- Admin (2)
- Lakshmi Achanta (2)
- Ravi Kumar Meduri (2)
- Krishna Teja Kesineni (2)
- Venkata Ratna Sowri Kumar Nimmakayala (2)
- Prashanth Reddy (2)
- Chandrashekar Rao Veerapaneni (2)
- Sai Krishna Kishore Beathanabhotla (2)
- Manimala Gudi (2)
- Deepthi Muramshetty (2)
- Venkatesh Gottipati (2)
- Raju Porandla (2)
- Rakesh Reddy Ponnala (2)
- Kali Prasanna Mishra (2)
- Karthik Reddy Mudda (2)
- Ananda SMP Sarma Damaraju (2)
- Sai Kishore Kandukuri (1)
- Narendranath Reddy Thota (1)
- Umasankar Annapareddy (1)
- Tushar Tyagi (1)
- Shalini Veeramreddy (1)
- Bharat Gupta (1)
- Sanjeev Saha (1)
- Santosh Kumar Gajawada (1)
- Silpa Chennupati (1)
- Srirama Chandra Murthy Garimella (1)
- Subbarao Mohan Ganga Karuna Surya Talla (1)
- Aruna Kumari Yarra (1)
- Srinivasulu Dommaraju (1)
- Saketh Gargeya Katakam (1)
- Varahala Babu Doddi (1)
- Kevin Surace (1)
- Subrahmanyam Bandepalli Venkata (1)
- Sindoora Akula (1)
- Vikas Vivekananda Hiremath (1)
- Arun Kumar Simhadri (1)
- Kedar Gajanan Joshi (1)
- Soumya Bhattacharya (1)
- Jeevan Jyothi Annapolla (1)
- Praveen Gaddam (1)
- Rajesh Pothina (1)
- SB Sampath Kumar Palati (1)
- Hari Kumar Mutyala (1)
- Sunita Patel (1)
- Phani Kumar Gajula (1)
- Annu Singh (1)
- Praveen Kumar Miriyala (1)
- Sathish Kumar Kondi (1)
- Ashay Neema (1)
- Suresh Basavaraj Hachadad (1)
- Jagannath Sarma Velivela (1)
- Rama Krishna Yelagala (1)
- Sameer Hadnoorkar (1)
- Teja Sree Marthy (1)
- Govardhan reddy Regalla (1)
- Goldy Lukka (1)
- Raghu Chandra Katikeri (1)
- Srikanth Gajula (1)
- Rajesh Kantipudi (1)
- Venkata Sreerama Sastry Durvasula (1)
- Mahesh Jawadi (1)
- Anur Ram Puniyani (1)
- Vipin Gulati (1)
- Gautham Pallapa (1)
- Yazna Kumar Vemuri (1)
- Ravi Kulkarni (1)
- Ram Kishore Yerubandi, (1)
- Pallavi Naramsetty (1)
- Hanumantha Rao Chintanippula (1)
- Siddhartha Venkata Rajeswari Krishna Pasupuleti (1)
- Sridhar Vangapandu (1)