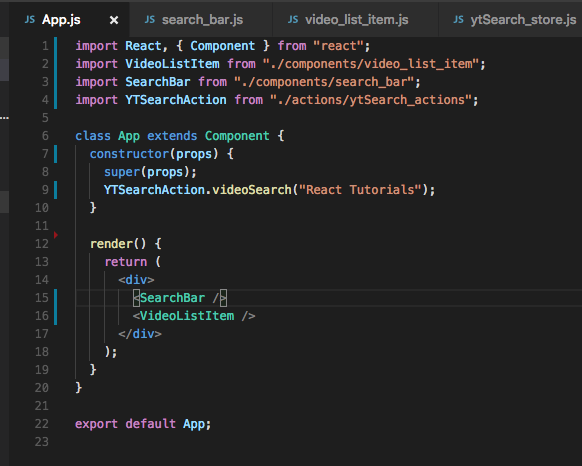
Welcome to the second part of the blog. In this part, we will add the SearchBar functionality. We need to start by updating the App.js to include SearchBar as shown in the image below.

Update App.js
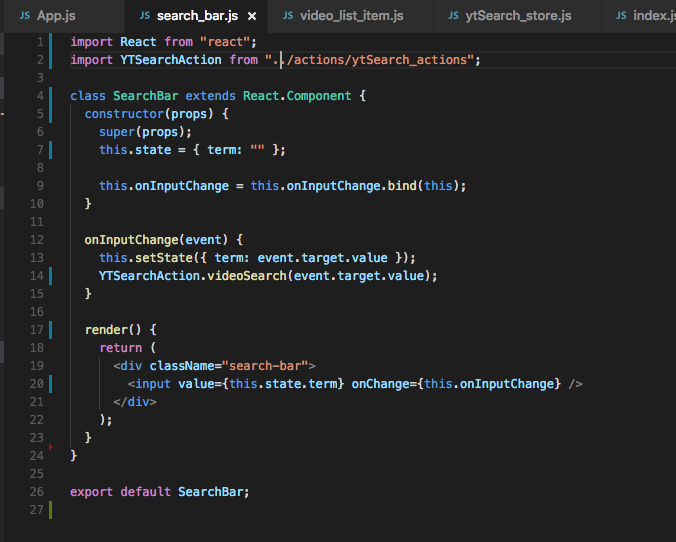
Later, update the search_bar.js. It’s a minor update and we have added YTSearchAction() in our onInputChange() and passed the event.target.value.

Update search_bar.js
Nothing else needs to be changed and the change that is already reflected as the ytSearch_actions.js, will take the new searchTerm and perform youtube-api-search. It gets passed on to the ytSearch_store.js. Later, video_list_item.js is to be displayed.
Earlier, we had triggered the action from App.js with a string ‘React Tutorial’. We will be following the same process here with search_bar.js.

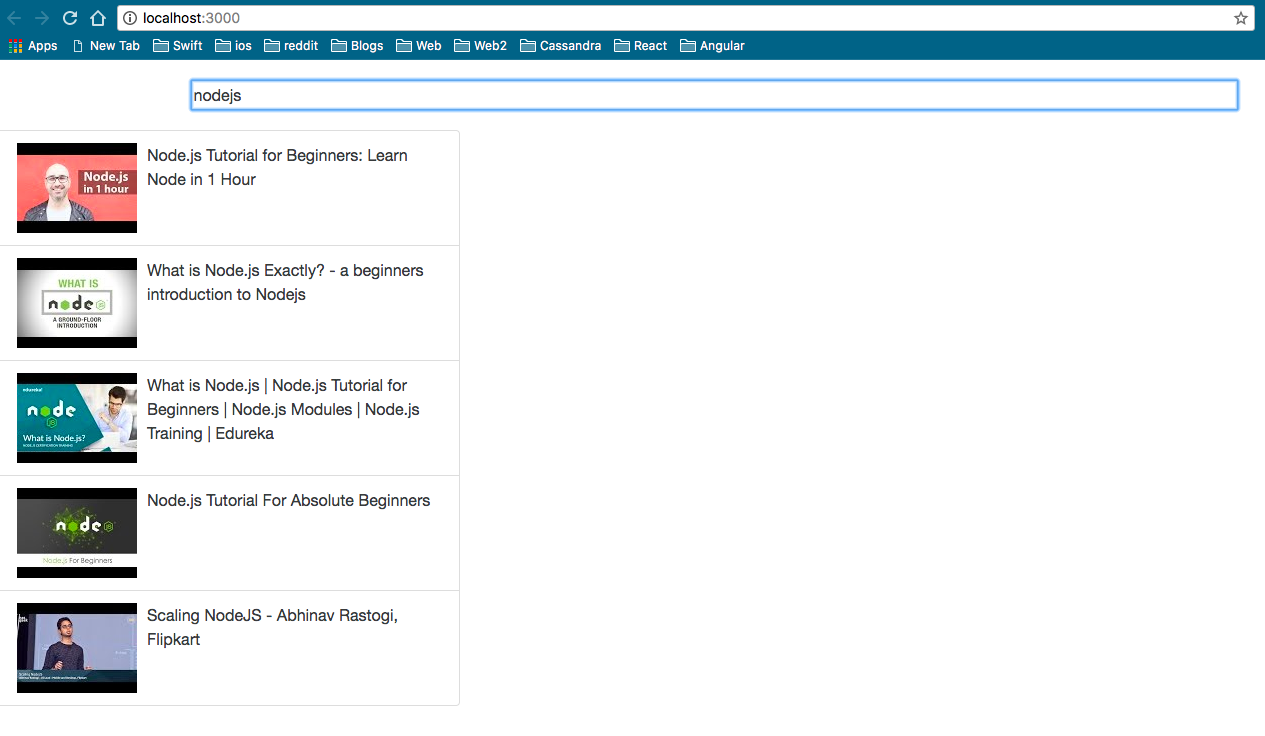
Updated Website With Search Capabilities
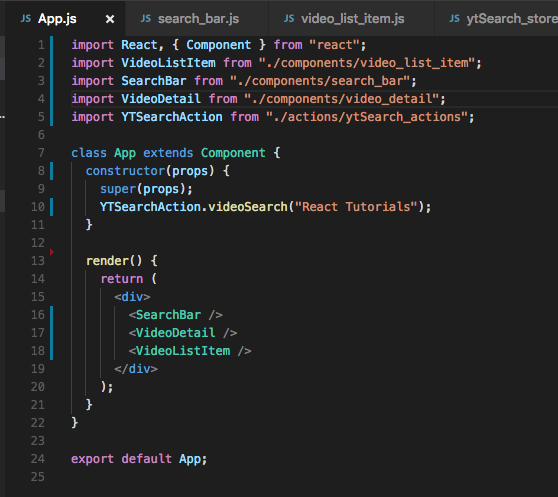
Now, we will show the YouTube player by working on video_detail.js. First, let’s add the component to App.js.

Adding VideoDetail
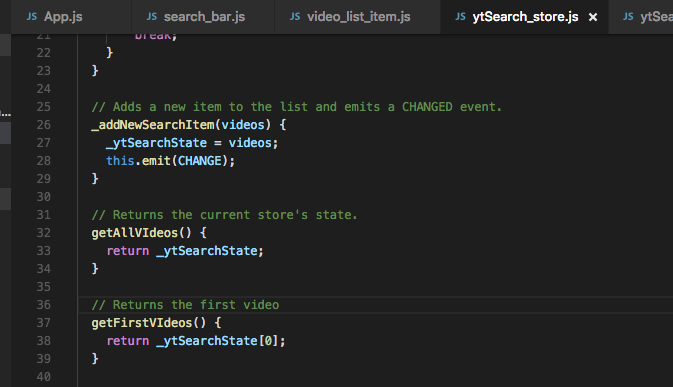
Then, we will add the function getFirstVIdeo() in ytSearch_store.js to return the first video instead of the whole array of objects. We are doing this because when the apps load for the first time and the initial YouTube search on “React Tutorials” is triggered, we want to display the first video instead of a blank.

getFirstVIdeo()
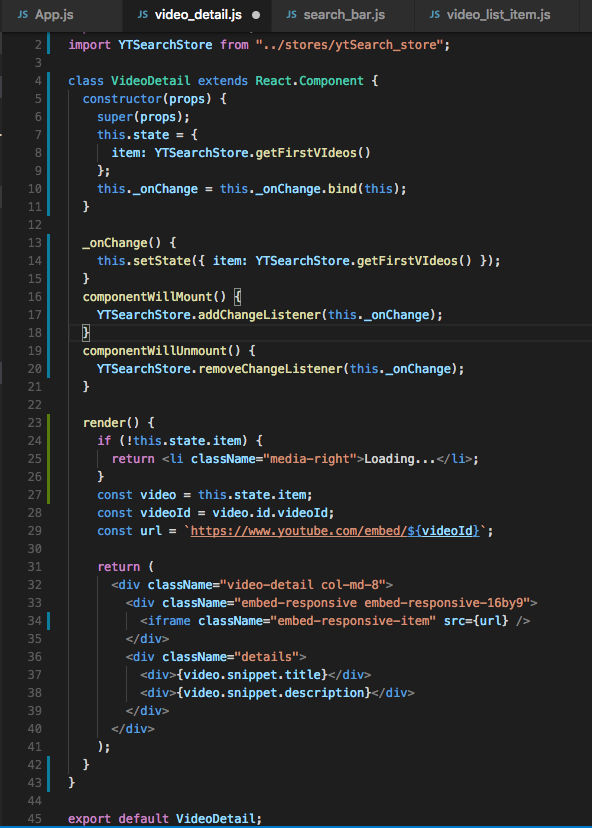
Now, we will update the video_detail.js. You will see the pattern is almost similar to video_list_item.js, wherein we registered the store and had react lifecycle methods.

Updated video_detail.js
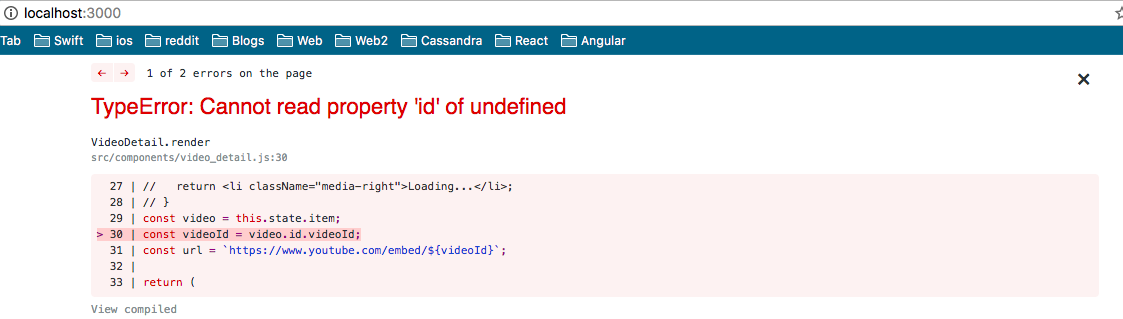
In the constructor, we have a state object item. We initialise it with YTSearchStore.getFirstVIdeos(). But this will receive a undefined because the youtube-search-api takes about two seconds to get the videos and React renders the component by this time. Try commenting on the below mentioned codes and you will get the classic react undefined error.
if (!this.state.item) {
return <li className=”media-right”>Loading…</li> ;
}

Undefined Error
Rest of the flow is similar to video_list_item.js and we will get the following output on our page:

Updated App
This concludes the second part of the series. We will complete this app in our next and final part and add the select functionality to select a video by clicking on right side list.
Read More: Refactoring YouTube Player to Use Flux - Part 1
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilising digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialisation, we strive to build convergent solutions that help our clients grow their business and realise their market vision.
To know more about our offerings, please write to marketing@innominds.com




