Welcome to the second part of the blog. Let’s start from where we left in part one, but first add Bootstrap to our project so that it looks good.
Add this in index.html in the head part.
<link rel=”stylesheet” href=”https://cdn.rawgit.com/twbs/bootstrap/48938155eb24b4ccdde09426066869504c6dab3c/dist/css/bootstrap.min.css">

Adding Bootstrap to index.html
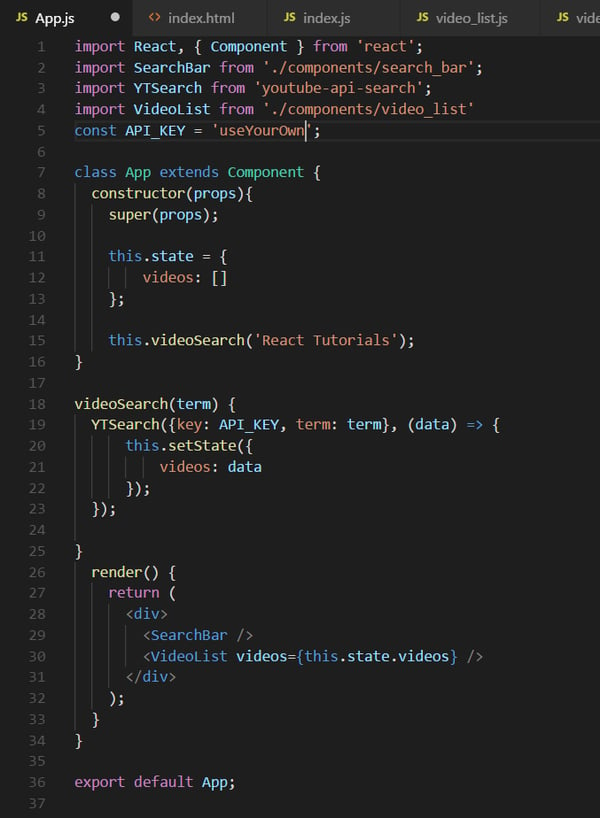
Let’s start by updating App.js

App.js
Here, we import the youtube-search-api, which we installed through npm in the previous part. Later, in the Constructor, we are creating a state object, which contains a key-value pair of videos: [ ]. So, it’s an empty array.
In Constructor, we are only calling a function with parameters ‘React Tutorials’ by this.videoSearch(‘React Tutorials’).
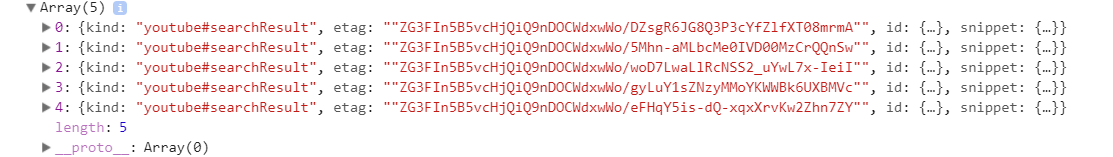
Now, in this function, we are doing a YouTube search by using the youtube-search-api. We are passing the API_KEY and the term (‘React Tutorials’ here). So, it does a YouTube search with the term and returns us the result from YouTube in data. It is an array of object as shown below. Do a console.log to find more about it.

Data from YouTube Search
Now, we are setting this data array videos by this.setState({videos: data}).
Now, in render(), we have a new line <VideoList videos={this.state.videos} />. Here, we have a new component VideoList in which we are passing parameter that is identical as in normal HTML tag. But, these parameters have special name and it’s called passing props. In React, we have a one-directional data flow, and this props are passed from App(parent) to VideoList(children).
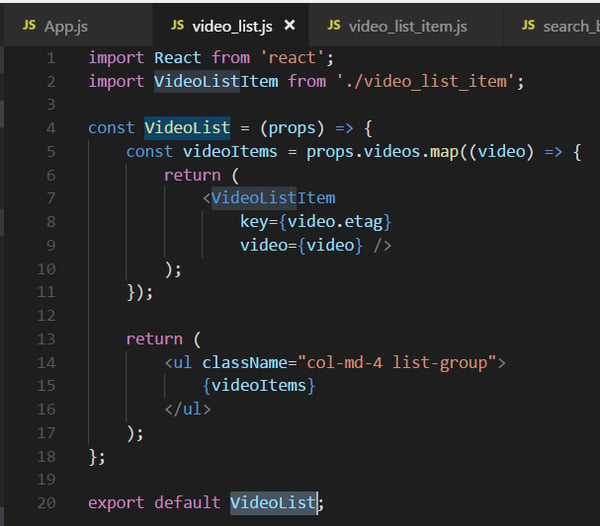
Now, let’s use this props videos, which is an array of object, in the VideoList component. Open the file video_list.js and update the below.

video_list.js
This is a simple functional component. Here, (props) we will receive the videos passed by App as props.videos.
As it’s an array of object, we iterate through it using map and pass each object to VideoList child component VideoListItem by <VideoListItem key={video.etag} video={video} / >.
We need a unique key while dealing with array or else React will project a warning. As our data from YouTube returns a unique etag, we use it.
Whatever we are getting back from VideoListItem, is stored in a constant videoItems and displayed inside an unordered list.
The unordered list <ul className=”col-md-4 list-group”> contains a className, which is same class in normal HTML tag. But in react, we have to use a className. The col-md-4 is a Bootstrap.
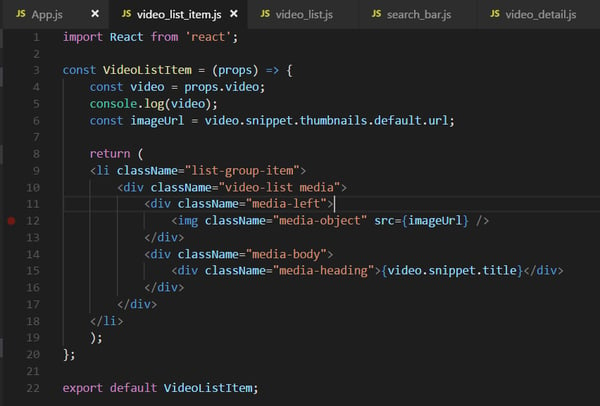
Let’s move to VideoListItem , which is our individual row. We will update the video_list_item.js as shown below.

video_list_item.js
Here again, we are receiving props video and accessing it by props.video. We will take image and title from here. Let’s see what we receive.

Video Object
Most of the thing in the code is for styling in Bootstrap. But the imageUrl we are getting from the video object by const imageUrl = video.snippet.thumbnails.default.url;
Displaying it in the image by <img className=”media-object” src={imageUrl} /> and also the title by <div classname="media-heading">{video.snippet.title}</div>
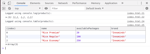
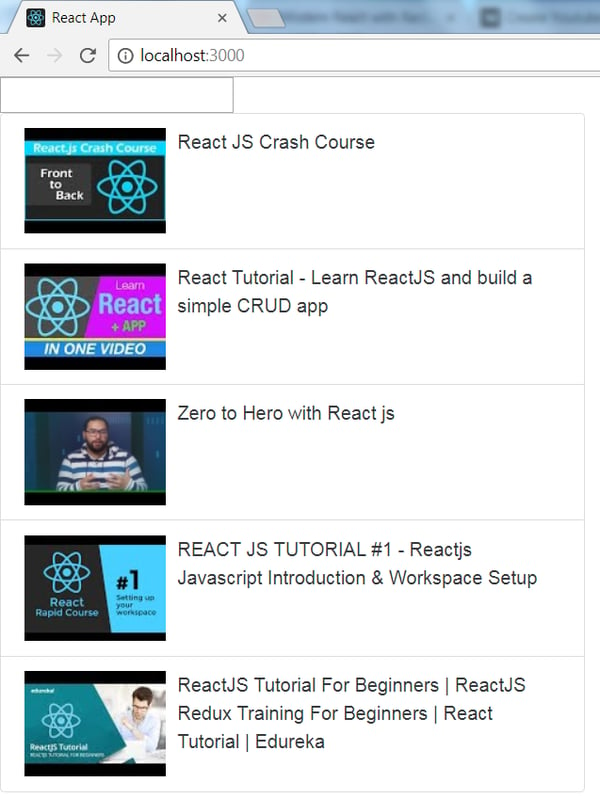
This is what we get from the above updated code in App.js, video_list.js and video_list_item.js.

This concludes the part 2 of this blog series. Check this space for the upcoming Part 3 of the blog.
Read More: Create YouTube Player in ReactJs — Part 1
Read More: Create YouTube Player in ReactJs — Part 3
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilizing digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialization, we strive to build convergent solutions that help our clients grow their business and realize their market vision.
To know more about our offerings, please write to marketing@innominds.com