SAP UI5 is a UI framework that helps in the rapid development of enterprise-class responsive applications. It has lots of ready-made controls that can easily be integrated to build applications quickly. If you are looking for fast development of enterprise application, this is the best fit.
What is SAP UI5?
- SAP UI5 is a UI framework that helps in the rapid development of user interface
- It has lots of ready-to-use and easy-to-integrate components that you can import, and start applying to fast-track development and thus avoid writing from scratch
- SAP UI5 integrates very well with OData models which are the outcome of OData services
- SAP UI5 development helps build responsive applications
- SAP UI5 has Model-view controller (Model: Data model, View: The presentation part, Controller: Logic and binding of model and view)
Why SAP UI5?
- It has a large number of controls and widgets
- On cloud development or Web IDE it has an easy drag-drop facility to create an application
- You don't have to code for the application to be responsive. Most of the controls support responsive and render automatically
- If your backend is on HANA or OData service, this UI framework is ideal as it has many built-in functions to play around with data
- Most of the controls suit the purpose of business and enterprise application
SAP UI5 view types
Now that we understand SAP UI5 purpose before we start some development, let's understand its types. SAP UI5 views can be defined in any of the following ways:
- XML (XML, HTML combination widely referred)
- JSON
- JS
- HTML
Based on our experience we found that XML is widely preferred, and when we tried all of the above options the XML was found to be much easier. For example:
|
XML |
JSON |
JS |
HTML |
|
|
|
|
How to setup SAP UI5 development environment
There are two ways in which we can setup the environment for development of SAP UI5
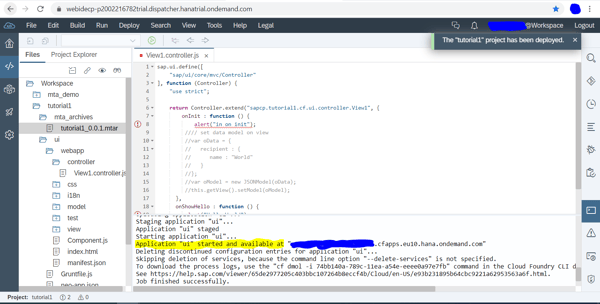
1. Using SAP Web IDE:
- Sign-up a SAP account and you will get 90 days free trial to use SAP Web IDE. This is very easy way to start working on the project.
- You may see your Web IDE as below image 1
- Now Click on File->New ->Project from template
- Scroll down to select SAP UI5 application
- Mention module name and namespace
- Select XML give a view name that will be created by default
- In confirmation page, click finish
- To build the project right-click on project and hover over ‘Build’ and select Build with cloud MTA build tool
- You can watch console to see the activity
- Once completed mta_archives folder will be created which will have mtar file you can right-click on this file and say deploy to SAP cloud platform you may be asked to select a server where you wish to deploy the application. Select a server and deploy
- In the console you will see Application "ui" started and available at <URL of application deployed >
- You can copy the link and in browser you can view your application live and hosted

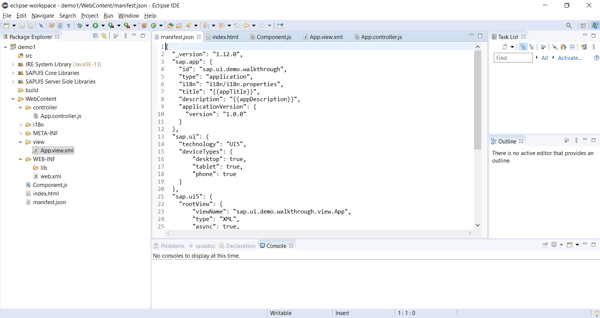
2. Eclipse setup:
- Download Eclipse
- Download and setup Java SDK
- Open Eclipse
- Go to Help in the main Menu > Install new software
- In the URL give https://tools.hana.ondemand.com/2019-12
- Check UI development toolkit for HTML 5 and click on ‘Next’ to install the package
- After completing installation Go to File> New > Others
- In ‘Select’ a wizard pop-up expand SAP UI5 Application Development
- Select Application Project
- Click on Next give project Name in Library select sap.m that is used for responsive Web development
- If you check Create initial view, you will have a default view in project
- Click Next, enter name, and select the type of view XML
- Click on Finish
- To run the application right-click on project root and Run As select Web app preview option
- Localhost URL will open you can use it in your browser to access your application

Project Structure:
You can directly download the Sample base project by clicking on download button in this page:
Let’s describe each file and its content:
- Manifest.json:
- Descriptor of application like the metadata of application
- Used to define language settings, supported devices, load additional resources, instantiate models
- Sap.app
- id: Mandatory field. It's the namespace for your application
- type: type of configuration
- i18n: resource module path
- title: Title of application
- description: description of application
- applicationVersion: version of application
- Sap.ui
- Technology: technology used
- deviceTypes: supported devices
- Sap.ui5
- rootView: root view for your application. Starting point of application
- Dependencies: UI libraries used
- Models: defines modules that will be instantiated by SAP UI5. In the sample code i18n is instantiated and is available in application
- Index.html:
- Main html page
- Head
- Has a meta tag and
- Script tag which is called bootstrapping script to load
- SAP UI5 script
- This script tag also has some additional information like - ‘theme to be used’ and ‘resource root’ which says what is the root path where we should look for resources, so model defined in above section is relative to this path
- On Init enable componentScript to load components,
- compatVersion=edge is used to enable concat string with interpolation like if we want to have value of input field to be prefixed with some value we can say “Happy” to be prefixed to what user is typing we will say value = “Happy {/resource/name}” so this property helps in combining string with dynamic value
- Component.js:
- Holds application setup
- Init function is invoked when component is instantiated by SAP UI5
- As component inherits from sap.ui.core.UIComponent hence in init function we call the super class’ init call. This is mandatory
- Init function in sample code is also defining a json object called OData and creating a JSONModel from it and using setModel we set it to application. This model as initialized here can be used in application. Similarly, we use i18n resource model
- Metadata can also be used to define root view that will be loaded when component initialize but in this sample code, we say metadata to load the information from manifest which is manifest.json file
- View:
- As discussed, earlier view can be of different types in sample code, we use xml views
- View has <mvc:view as parent which has the controller which will be bound to the view and will be responsible for all the logic
- Sap.m is the namespace that helps us develop application for desktop, mobiles etc.
- Button tag is defined which has text coming for translation through i18n
- It also has press event like onclick event in JS and a function in the linked controller is called on in press so onShowHello is defined in the controller
- Similarly, an input field is defined which has a value linked to model that we saw in earlier section OData, it has resource/name field. This value is bound to take input field as its default value
- Description is the field and it will be shown besides input box and it uses the concat of a static word ‘Hello’ and interpolation {resource/name} so the value we type in input will be prefixed by Hello and shown as description
- You can go through a huge list of controls and its properties available at (https://sapui5.hana.ondemand.com/#/api/sap.m.Input%23controlProperties)
- Controller:
- Extends base class of sap.ui controller
- It defines the functions and logic that can be invoked from the views that bind this controller
- In sample code we have a ‘press’ event button wherein, the logic of what happens is written in this controller
- In press, the OnShowHello function is called. In this function, we get a value from i18n model for key helloMsg and pass any array that will replace the dynamic value in translation properties files defined by {0} {1} and so on
- I18n:
- Has language-specific key value pair
- There can be multiple files like i18n_en_US for US English
- I18n_hi for Hindi
- Navigator language in chrome gives the current language which defines which language to be used
- As a fallback if the locale setting doesn’t match any language file then by default i18n.properties will be used as a fallback
- You can see all key value pairs here
- {0} is a placeholder that will hold value that will be passed from controller
- In controller for example in app.controller (line 13) we have asked for getText key and have passed an array as second parameter. The index of array is referred here in curly braces {0} means 0th index of passed array
In this blog you have learnt how to setup the SAP UI5 development environment, how to build, run a sample application as we referred to a sample code. You have also understood the different files of the project and their significance. You are now also familiar with the MVC pattern and different types of views.
Stay tuned for our next blog which explains, how to create SAP Hana OData service.




