When we started exploring Flutter for cross-platform app development about four months ago, we wanted to explore all the features that Flutter offers. We came up with our own analysis of what works properly and what needs a bit more work. Apart from the obvious advantages that Flutter offers that we’ve mentioned in our earlier blog post, we divided our efforts into three categories:
- Make a deep dive into the existing components to build our own components with maximum customization. This, not only considers the currently available components, but also includes other tools used for the development of Flutter apps.
- Explore different components that Flutter offers that are interesting and vital
- Understand the areas/components that are useful for the community as well as customers of Innominds
Deep-Dive into Components
To begin with, we started understanding the customizable aspects of the existing components. For starters, we wanted to customize the text views, labels, and a bit of the list elements. Most of these customizations were achieved by using standard components as a base like Container, Padding, Column, and ListView. Theming allowed us to gain consistency throughout the application for all the elements. The inclusion of custom fonts and images was standardized. Here are the things that we built as part of the library of components.
Comet Loader
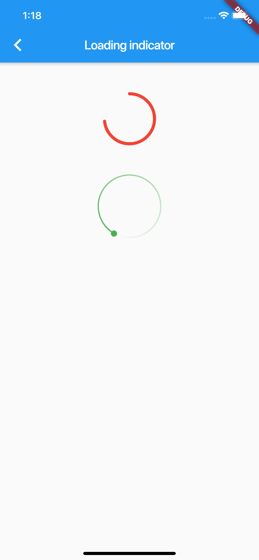
The first custom component we built was the custom loader. This is based on the Comet Loader. To achieve this, we used CustomPaint class with a bunch of customizations. We call it the Comet Loader. Here is a screenshot of the same.
The Comet Loader is customizable in the following aspects:
- Color of the tail
- Color of the head
- Size of the head
- Rotation direction
- Size (has to be square)

Network Management
Almost all the mobile applications we build deal with some form of communications with a server, which entails the app hitting an API for data. We designed a Network Manager that works as a singleton class and manages all network requests. This includes structuring the requests, handling the response codes, the errors and the unit test cases. The other important features that the network manager includes are as follows:
- Path and request generalization
- Adding headers on each request
- Managing APIs for multiple hosts and environments
- Structured response handlers
- Easy integration with both stateless and stateful widgets
Database Helper
While most of the applications rely on network models/APIs for data, some applications work with an offline/sync mechanism that needs a database. Since the options for persistent storage in Flutter are limited, we wanted to make the most out of the existing available options. For now, SQLite is our choice of database for Flutter. We started building our own classes/components that help in achieving the basic CRUD operations in SQLite. We are very keen on exploring the Realm database as it sways over all options on the other platforms. This is currently in development. Below is what we achieved with SQLite.
- Easy scripting support for new models
- Listeners to the query changes
- Versioning and migration guides
- Singleton approach for all the database needs
- Default sync flags for network sync
Tools and Shortcuts
A developer is as powerful as the tools that they use and get stronger as their knowledge on the tools increases. Building apps in Flutter with proper IDE and commands is no exception. We tried building Flutter apps in two IDEs.
- Android Studio
- Visual Studio Code
We put together a list of the most important and widely used shortcuts that are useful for any developers to improve their coding speed and reduce mistakes.
|
Task |
Description |
Android Studio Command |
Visual Studio Command |
|---|---|---|---|
|
Options Drawer |
Most of the widget-based options are handled with this contextual menu. This can be used to wrap the widget, remove from a parent, extract the widget code as a method and extract the widget as a custom class |
Alt + Enter |
Ctrl + |
|
Create Stateful/Stateless Widgets |
This is mostly used to give boilerplate code for declaring a stateful or a stateless widget |
stful stless |
stful stless |
|
Format Code |
This command is used to reformat the code for indentation to make the code more readable and consistent |
Ctrl + Alt + L |
Shift + Alt + F |
|
Refactor |
This command enables to refactor and rename classes, functions, methods, fields, and variables, apart from extracting the method |
Shift+F6 |
-NA- |
|
Remove Unused Imports |
Removes the unused imports from the file |
- |
Alt+Shift+o |
Apart from the above, there are other several commands that can be used to generate different widgets and some are specific to the IDE being used. The most common one is typically the options menu.
Interesting Components in Flutter
After plunging deep into some existing components and customizing them, a situation arose in which we realized that designing our own components, even though versatile, because we put our ideas into it and built a lot of adaptability for our requirements, was time-consuming. Later, we decided to explore different third-party tools, and thought that it was interesting to make use of the few Dart Packages available to the public.
Charts
Charts in Flutter were the first out of the lot we wanted to experiment with. There are plenty of packages available on pub.dev to implement Flutter charts, and we've been playing with quite a few of them. The Flutter sparkline is the one that stands out from the lot.

This package allows us to create beautiful Flutter sparkline charts. Despite having limited features like custom line width, custom line color, fill, modes, gradient line paint, etc., it is definitely a good option to consider if the need of the day is developing simple sparkline charts.
Here is a screenshot of our experiment with Flutter_sparkline 0.1.0.
The second option we looked into is an open-source Flutter library for charting created by Google called chart_flutter, using which we can create Bar Charts, Time Series Charts, Line Charts, Scatter Plot Charts, Combo Charts, Pie Charts, etc.
Camera
The camera is the new definition of interaction and entertainment in today's world. When it comes to the world of mobile apps, almost every app uses the camera on a daily basis. Take for example, social media apps, business apps for insurance claims or uploading documents, etc. Flutter provides the camera plugin for this purpose. The camera plugin offers tools to get a list of available cameras, shows us a preview, and take pictures or videos.
Flutter offers us two main plugins to implement camera in our app, namely, image picker and camera.
- Image Picker: It is a Flutter plugin to select images. An image can be picked in two ways. First, by choosing an already clicked image from the library, and second, by clicking a new picture using the camera and selecting them.
- Camera: According to the official documentation, it is a Flutter plugin for getting information about and controlling the camera on mobile devices. It supports previewing the camera feed, capturing images, capturing video, and streaming image buffers to dart.
Using the plugins above and adding our ideas to it, we have created an app that will launch the camera as soon as the app is initialized. Here is the screenshot of the same.

ML-Kit
Machine Learning (ML) applications are the industry trend in recent times. In order to catch up, we worked on integrating ML Kit Vision in Firebase API into our application. Firebase API provides us various ready-to-use APIs such as Text Recognition, Face Detection, Barcode Scanning and Image Labeling.
We built a simple application that does vehicle number plate recognition using Text Recognition as a use case to experiment with ML-Kit.
To achieve this, we used firebase_ml_vision plugin in our app. We started off by creating a Firebase project. By following a few steps, we were able to configure Firebase for each platform project i.e. Android and iOS. With customization and various additions to the existing packages, we have been successful in implementing our use case.
Here is a snapshot of our app, which showcases vehicle number plate recognition

Carousel
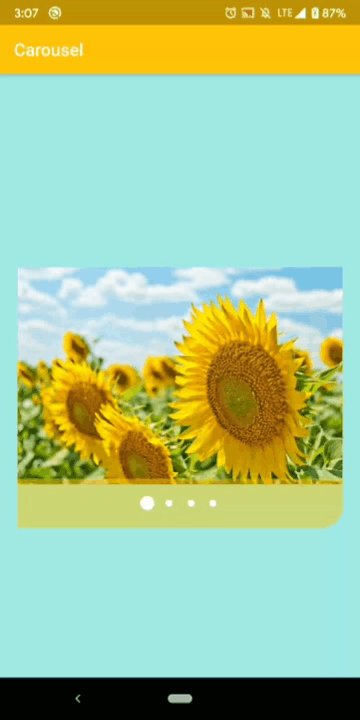
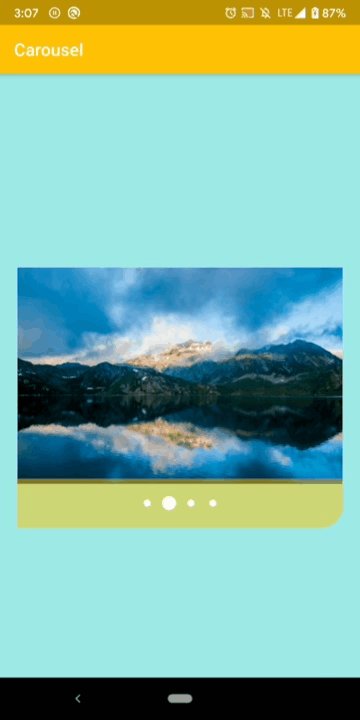
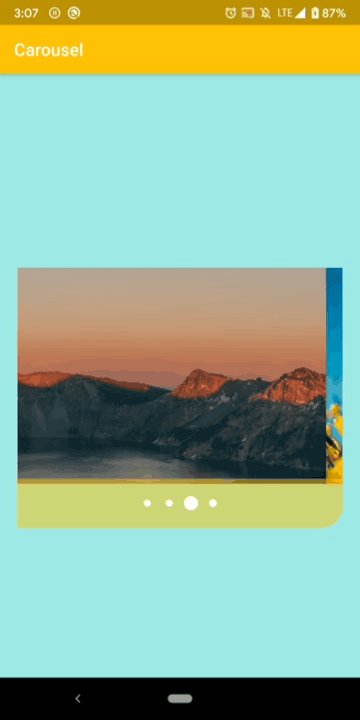
Carousel is an excellent way to display list of images. We used a plugin for Flutter called carousel_pro to build the carousel. The carousel_pro plugin supports infinite scroll. It has a custom child widget with an auto-play feature. We used animation, a core class in the animation library of Flutter, to animate the carousel as part of the UI modification. By adding asset and network images, we could effortlessly set up a carousel with custom animation.

Local Authentication
Many users rely on biometric authentication like Face ID or Touch ID to enable secure, effortless access to their applications. While working on a project, we tried to implement this feature by using the existing local_auth package that gives us access to lock application data using the same security options as the device provides like a fingerprint or face recognition. The app we built is securely locked down with the user-configured security option on the device, which could be Fingerprint, Face ID, Pin or Pattern.
Flutter Studio
While exploring Flutter, we happened to stumble upon an online community tool called Flutter Studio, that can be utilized to design and build Flutter screens. We can hover over the components to see it's name, drag it into the phone’s canvas and drop it. The widgets can be customized according to our requirements by using the editors on the right. It produces complete working code, build files and pubspec.yaml file, which are on separate tabs. It has a complete set of widgets that are arranged categorically, including some new ones. Also, selecting a new device is as easy as choosing from the dropdown.

[Image Source: https://Flutterstudio.app/]
Having explored various packages and digging into our decades of experience in building mobile apps, we figured that there are some crucial areas where Flutter still lacks support and we anticipate it to be the next set of improvements.
Next Set of Improvements
Enterprise-Grade Applications
Many enterprise-level applications are built with a native approach due to the security and the robustness of the native platform. Flutter is still the new kid on the block. It will need a lot of support from the existing enterprises to adapt. Some early adopters are helping make Flutter better. We wish that more enterprises build more applications to help improve Flutter through feedback so that we can have better experience and reduce the cost of development for new Flutter based apps.
Persistent Storage
Irrespective of the methodology used, most of the applications tend to rely on the local persistent data for the storage of content. While the other platforms have different options (Realm, RoomDB, etc.), Flutter seems to be limited to only SQLite as the database (at the moment). Attempts are being made to make sure that enough database options are available. However, there is no solid lead on a database that feels at home with art language.
OAuth and OData
OData protocol has been around for a while and most of the SAP-based systems and some open systems use this protocol to expose their data collections. This also forms a good part of enterprise application development. Currently, there is no package available for consuming OData services and it would be great to have a solution that makes it easier for developers to integrate with OData services. We, at Innominds, are currently debating on the methods to be exposed and the architecture for the same. OAuth based authentication has become the core of authentication mechanisms for most of the applications. We found some packages within the Flutter community but were not able to accomplish the required integration. We have started building our own solution/component for it and will be able to publish this soon. The OAuth library will support all four types of OAuth authentication methods with an integrated token refreshing mechanism for explicit and implicit grants.
Sketch Plugin for Generating Component Code
Sketch app has become an integral part of UX community that generates smooth and flawless UI for mobile applications. It also offers code snippets to generate the said layers in the native code. With material design at the core of Flutter UI, it makes sense to simply have a code generator plugin within Sketch to export the layer as a component to be used directly in the code. We have seen a similar approach to a WYSIWYG editor here. However, we think that it can be improved with a simple plugin to Sketch. This actually reduces a lot of development time to calculate those exact corner radius, color and other stuff that are to be exposed through Sketch.
Conclusion
Flutter focuses on developing beautiful and efficient apps that will help you scale your business to the next level. When properly executed, a Flutter project can save money and development time and deliver a highly performant, elegant result that can be deployed in the App Store or Play Store. As with any new technology, there’s some learning curve involved. Thankfully, the developer experience is pleasant and the documentation is amazing. While there are a few limitations, we are optimistic that they will be addressed and resolved soon. It's just the tip of an iceberg that we've explored; there's a lot more we want to experience in the future.
We, at Innominds, believe that it's safe to state that Flutter is going to be a very good option for cross-platform or single platform mobile app development. With Flutter, the possibilities are practically endless, so even super extensive apps can be created with ease.
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilizing digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialization, we strive to build convergent solutions that help our clients grow their business and realize their market vision.
Interested! For any demos or POCs, please write to us at marketing@innominds.com and know more about our offerings.




