With the abrupt increase in the development methodologies for mobile app development, it has become challenging to choose the right method to develop an application. The current market has plenty of frameworks, technologies, and approaches with a varied number of languages to work and complete that niche mobile app idea.
Let's look at the factors that will help in embracing new technology or move from your existing methodology.

Start With What You Have
Embracing a methodology usually starts with the amount of knowledge you have, the skill set of developers at your disposal and other factors. While most of the time it will be developer’s option, sometimes you are bound to go with other factors, which involve existing solution, developer tools and SDK limitations.
Developer Skill Set
If you have a team of JavaScript developers and limited resources on other technologies, then it makes sense to go with approaches that deal with JS based methodologies. You can take on ReactJS, Native Script and Ionic. While each of these approaches has its own pros and cons, it would be safe to assume that since you have a team with the correct skillset, they should be able to figure the caveats and mitigate them.
Existing Source Code
While some of the projects you take up are new, there are many old projects that might need you to port or bring the legacy code to the new version. Make this choice consciously so that the development cycle goes to minimum. This will also include porting existing code from other platforms to the newer platform. For example, an existing C# code of a library can be better used in Xamarin project than porting all the code to other native languages.
Factor in Lead Times
Once you have figured out the details based on what you have if you are looking at a completely new method for your team and company, most of the questions will be on the pros of using the methodology. If you are evaluating a new methodology, try to factor in the following things:
Learning Curve
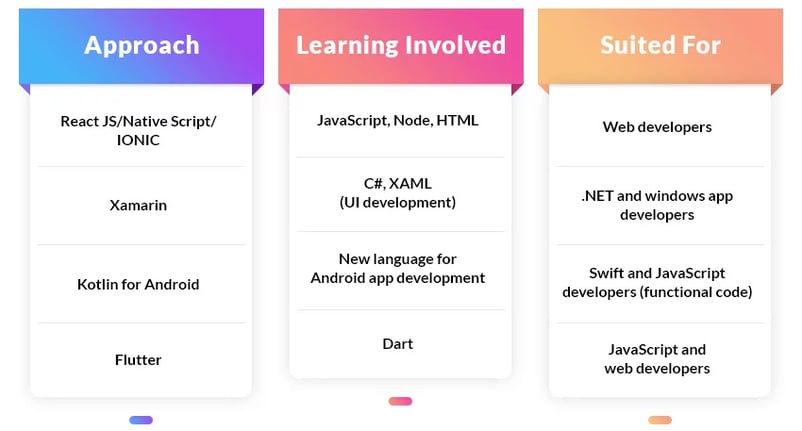
Any new methodology comprises of learning curves for the developers. With a steeper learning curve, it is easier to learn and develop better adaptation. Here is a brief list of languages that one needs to learn for each methodology along with the skillset that might lead to a steep learning curve.

Apart from the knowledge of the programming language, each approach has its own challenges in terms of debugging the code and figuring out crashes.
Development Run Cycle
A typical development run cycle comprises of the time taken for a change in the source code to be reflected on the simulator or device. This aspect plays a crucial role for a developer on the delightfulness and the productivity of a methodology. With the diminishing rates of attention span, a young developer likes to see his/her code in action immediately. Long waiting time for a development run cycle has two bad effects, and they’re as follows:
- Developer fatigue increases leading to lesser interest and productivity
- The whole development cycle increases drastically
While some methodologies support instant reloads/hot reload feature (React and Flutter), some methodologies get dragged down due to the heavy loading required for compiling (Native and Xamarin). It leads to developer’s rage and people not opting for methodology. While some of the above mentioned problems can be solved by using a better system for development, it will increase the operational cost, as well.
Flexibility and Performance
Most of the new technologies inherently come with a set of elements that are equivalent to their native counterparts. Many a time, a developer would need to churn up their own custom components and API that might help modularize the functionalities or the features. If there is no support in the methodology used, it will lead to lesser adoption. Most of the methodologies are judged by their performance with respect to the same functionality on the native approach. A close performance with the native approach makes a differentiating factor for a technology's adoption. While Xamarin and React possess performance equivalent to the native approach, both lack flexibility for writing new components. Another important factor to consider is the ease of writing test cases and unit testing. The native approach has multiple ways of writing test cases and automating them. There are even arguments of using the correct architecture while designing the application to ensure maximum test coverage.
Components Out of the Box
A developer is more inclined towards using things out of the box for technology than any other third-party libraries. Components out of the box have the following advantages:
- Offer stability and are updated along with the technology
- Have consistent results with different systems
- Can be easily co-related by the users
- Free to use (depending on technology)
If the new technology lacks basic components and relies on the community to develop their own components, the approach will fail. Considering ReactJS, most of the UI components are not out of the box and have to be either built or included from other packages. This phenomenon causes frustration to the developer, as they have to search through numerous other solutions and later figure out the best out of them by testing. For instance, a simple table component in ReactJS has about 15 types of implementations. Flutter inherently has components, which keep on improving by every passing day.
Embracing the new has always been an evolution for humanity. Same is the case with technology. While each iteration brings us new pieces and features, there is always a gap in what can be achieved. While some of the new pieces may be short-lived (e.g. Walkman and CD player), they lay foundation to a permanent solution (online music with a smartphone). At the same time, some pieces become near impossible to replace (e.g. headphones) and form the very fabric of technology. Considering the above factors, evaluating a methodology will become easier and help in making a judicious decision.
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilizing digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialization, we strive to build convergent solutions that help our clients grow their business and realize their market vision.
Interested! For any demos or project discussions, please write to us at marketing@innominds.com and know more about our offerings.