When it comes to performance, one expects their application’s bundle size to be smaller, faster and simpler. Angular Ivy is a next-generation compilation and rendering pipeline, which reduces the bundle size, loads faster in slower networks and is simple to use. Ivy is still in an experimental phase and is expected to be available in Angular version 8.0. The target date of release version 8.0 is April 2019.
Angular Ivy - A Next-Generation Compilation and Rendering Pipeline

How is this Achieved By Ivy?
Ivy is designed keeping two key concepts in mind, tree shaking and locality.
Tree Shaking
Tree shaking is a term that means removing unused code during bundling process. This can be done by using tools like Rollup and Uglify. During the build process, tree shaking tools use static analysis and eliminates the unused and unreferenced code. However, tree shaking tools have limitations when the conditional code exists as static analysis depends on references. For example, an unused code path within “IF” statement cannot be identified by static analyzer and that code still resides in bundle even if it is not used during runtime. Due to the above mentioned limitations, current rendering pipeline is modified to optimize the bundle size.
Tree Shaking is applied to Angular features. If any of the Angular features are not used in your code, you don’t need to pay for that code
Rendering Pipeline
View Engine Pipeline
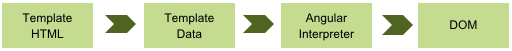
Today’s angular compiler takes angular templates, parses and would generate optimized JavaScript code that represents data structure of template. At runtime, this template data structure is interpreted by angular interpreter and generates DOM. During the process, Angular compiler has to pass through conditional code paths, which may or may not be used during runtime. Tree shaking tools only recognize reference code and bundles all the code.

Ivy Pipeline
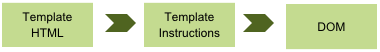
The new angular pipeline skips template data structures and angular interpreter. Angular template pass through new compiler and generates template instructions, which does not need runtime interpreter to process at runtime. These instructions are JavaScript code that would directly create DOM.

You can further optimize your bundles by Code Splitting. Code Splitting is a process of splitting your code into smaller chunks and lazy load by using angular routes. When you split your code in different routes, it will be easy for angular to load those features, which were used in that route.
Locality
Locality is the process of compiling each component independently with its own local information that rebuilds faster by compiling partial changes and not the entire project files. This increases speed of your build process. In the current angular code, each component has its parent information, which lead to compilation dependencies, whereas in Ivy, each component is independent.
With this process you can ship a precompiled code as a 3rd party lib. Additionally, it doesn’t require any metadata for compilation.
Backward Compatibility
Ivy supports backward compatibility so that your existing applications wouldn't break. Today, thousands of applications are using angular framework. You don’t need to upgrade angular for Ivy.
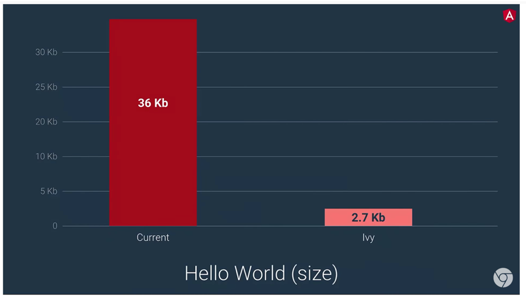
Test Results By Google
Here are results of basic Hello World application provided by Google. Current angular generated 36Kb size of bundle wherein Ivy generated 2.7Kb, which is 93% reduction in size.

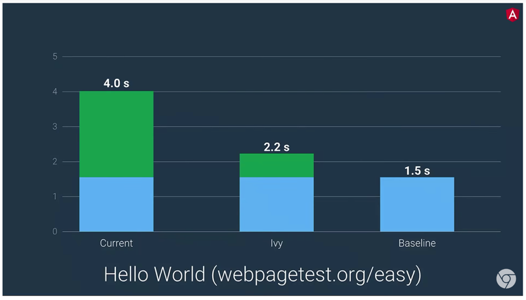
Google tested the Hello World application on mobile devices that have slower network like 3G. The current application load time is 4.0s whereas Ivy application load time is 2.2s, which is 45% reduction in load time.

Google is still in verification process. Once it is done, Google will make Ivy a default renderer.
Google is planning on having Ivy as an opt-in preview as part of the version 8.0 release.
Experimenting
To start a new project with Ivy, use the --enable-ivy flag with the ng new command:
ng new shiny-ivy-app --enable-ivyTo update an existing project, follow the instructions in the URL below:
https://next.angular.io/guide/ivy
See live demo here - https://ng-ivy-demo.firebaseapp.com/
References:
Video: What's new in Angular (Google I/O '18)
Know How Guide: Starting a new project using Ivy
Blog: A plan for version 8.0 and Ivy by Stephen Fluin
DESIGN DOC (Ivy): Compiler Architecture
Video: Overview of Ivy, Angular's new renderer - Vikram Subramanian
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilizing digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialization, we strive to build convergent solutions that help our clients grow their business and realize their market vision.
Interested! For any demos or project discussions, please write to us at marketing@innominds.com and know more about our offerings.




