While getting around in the physical and virtual world for accessing information, many of us, quite often take Accessibility for granted. Accessibility implies that every person, irrespective of their condition, should be able to gain and have complete access to all the amenities that life has to offer (e.g. internet/web, transport system, roads, paths, entry points, exit points, etc.).
Ultimately, we want ‘differently abled’ people to perceive, understand, navigate, interact and even contribute to the web. Today’s web-accessible applications are a true blessing for people who have temporary or conditional disabilities like aging, broken limb, color-blindness, etc.
In this current Digital Transformation era, technology is changing rapidly bringing about new innovations and enhancements that are aimed at providing comfort and improve our lives. At the same time, the technology changes should provide a platform for the differently abled, helping them embrace it seamlessly and with more ease.
To ensure the same, federal governments across the world have developed various standards (WCAG, Section 508, ADA, etc.) mandating business entities to comply with their defined ‘Accessibility’ guidelines and to make it inclusive for every citizen. Accessible applications for differently abled is not a choice anymore, it is their legal right.
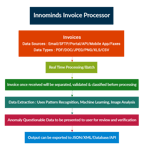
For it to happen, the Accessibility Testing has to be harnessed and finetuned at a much early stage in the Software Development Life Cycle (SDLC), keeping the differently abled people in the centre stage. But first let's understand what Accessibility Testing is? According to W3C Wiki, Web Accessibility Testing is a subset of usability testing where the users under consideration have disabilities that affect how they use the web. The end goal, in both usability and accessibility, is to discover how easily people can use a website and feed that information back into improving future designs and implementations.
Accelerated Approach to Accessibility Testing
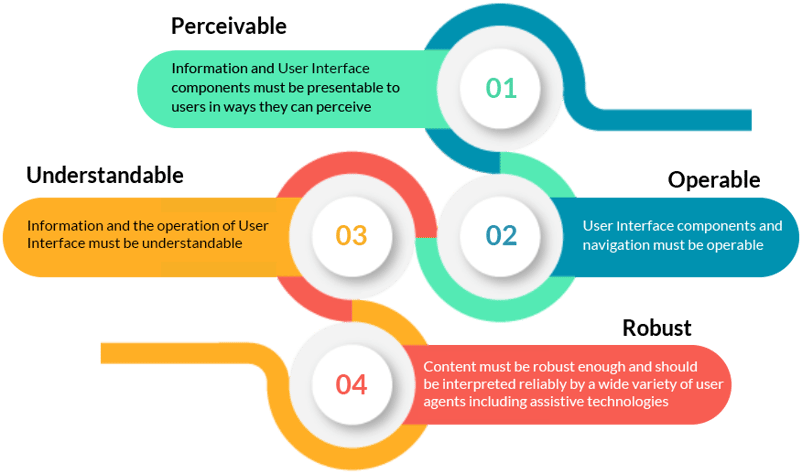
Accessibility Testing is conducted manually and by using automated tools, which helps check for the standards adherence and rule compliance. As mentioned earlier, there are many accessibility standards and amongst them, the Web Content Accessibility Guidelines (WCAG) is the most accepted across the world. It is published by Web Accessibility Initiative (WAI) and World Wide Web Consortium (W3C). The accessibility methodology is based on four founding principles provided by W3C – Perceivable, Operable, Understandable and Robust (POUR). For further explanation, please refer the below image.

Perceivable
|
Operable
|
Understandable
|
Robust
|
Tools & Methods
At Innominds, we validate applications against five pivots as described below -
- Keyboard Navigation: Can the application be navigated only with the keyboard? For dexterity disabilities.
- On-Screen Readers: Is the described content ‘correct’ for the visually impaired, in order for it to be read and understood better?
- Color Contrast & High Contrast: Is the application content clear and visible for the Color-blind/Color impaired individuals?
- Zoom: In case of the content being zoomed to a high level, is it visible to the visually impaired individuals for them to read, apart from ensuring that the content is not lost?
- Focus: Is the ‘right’ element in the focus area and is there any difference when the focus is shifted/moved? This is used in conjunction with keyboard navigation.
Below are some of the quick accessibility checks which can be used to quickly validate the core accessibility needs of the application.
- Images - Alternative Text, CSS and Embedded Text
- Color - Color Contrast Ratio and Grayscale
- Keyboard - Focus, Tab and Navigation Order
- Form - Labels
- Screen Reader - Content availability for the readers
- Multimedia - Captions, Text Transcripts and Audio Descriptions
We can leverage below mentioned accessibility tools for testing
- Browser Extensions
These extensions help in validating the accessibility guidelines like HTML, CSS, ARIA, Syntax issues, etc. Below are some of the examples of the prominent extensions –
Tool
Browser Extension
Developed By
AXE Firefox and Chrome Deque Systems Accessibility Insights Chrome and Edge Microsoft WAVE Firefox and Chrome WebAIM - Assistive Technology Tools (Screen Readers)
These tools are used by visually impaired people, which helps them to read what is on the application display.
Tool
OS Support
Developed By
Job Access with Speech (JAWS) MS Windows Freedom Scientific Non-Visual Desktop Access (NVDA) MS Windows NVDA Voiceover Mac OS and iOS Apple Chrome VOX MS Windows, MAC and Linux OS Google Narrator MS Windows Microsoft
Accessibility Testing at Innominds
Innominds has a strong Accessibility Testing Center of Excellence (TCoE) that has helped large enterprises in defining comprehensive solutions for Accessibility Testing. We adhere and follow the W3C’s WCAG 2.0 and WCAG 2.1 standards and regulations. We have also helped many clients with the assistive technologies transforming the web experience for the differently abled.
At Innominds, we have designed detailed accessibility evaluation reports, describing all the A11y violations and recommendations, which helps resolve issues and fine-tune the product, providing a better user experience for the differently abled.
Conclusion
Through Accessibility Testing, we can provide differently abled with great learning opportunities. But most importantly, we can put them in a position where they can make their contributions to the web. It is clear that having a right and accelerated 'Web Accessibility Testing Strategy' can help make web applications more compliant and friendly for the differently abled.
Our comprehensive engineering approach in Accessibility Testing and Consulting has helped many businesses meet the global standards including WCAG 2.0, WCAG 2.1 and other compliance norms that helps them deliver a better user experience platform for the specially abled people.
About Innominds
Innominds is a leading Digital Transformation and Product Engineering company headquartered in San Jose, CA. It offers co-creation services to enterprises for building solutions utilizing digital technologies focused on Devices, Apps, and Analytics. Innominds builds better outcomes securely for its clients through reliable advanced technologies like IoT, Blockchain, Big Data, Artificial Intelligence, DevOps and Enterprise Mobility among others. From idea to commercialization, we strive to build convergent solutions that help our clients grow their business and realize their market vision.
Interested! For any demos or project discussions, please write to us at marketing@innominds.com and know more about our offerings.